Как сделать чтобы фон двигался за мышкой html

Как закрепить шапку сайта при скролле страницы
Как создать эффект 3D анимации при движении мыши в Divi theme. Обычно мы анимируем объекты при наведении на них курсора или при щелчке. В этом уроке мы разберём более творческий способ анимации объектов при перемещении мыши, который создаёт ощущение, что объект объёмный. Это совершенно по-новому оживит ваш контент и сделает пользовательский опыт более разнообразным и интересным








Недавно понадобилось реализовать интересный эффект для одного сайта и заодно сделал его себе на блог. Нужно было, что бы задний фон двигался за курсором мышки и называется это - эффект параллакса. Работает он на библиотеке JQuery и в данном случае, двигает только фон элемента который прописан в скрипте. Пример работы параллакс эффекта, можно посмотреть на моем блоге. Работа скрипта привязана к элементу "body" и он двигает фон в противоположную сторону движения мышки. Если скрипт выше не работает, у вас может подключена библиотека jQuery.



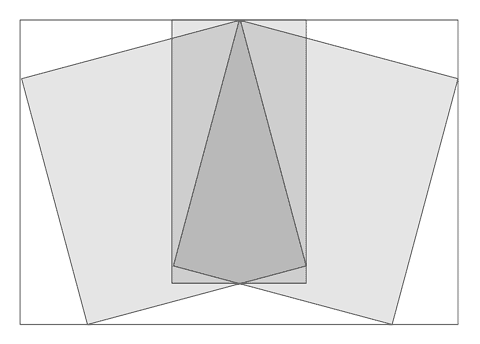
![Структура примера Движение за мышкой [Архив] - Форум dentalcare-rnd.ru](https://andrewrochev.ru/wp-content/uploads/2020/05/v-chem-raznica.jpg)


Плавная трансформация CSS свойство transition Псевдокласс :hover позволяет элементам быть менее статичными, изменяя их свойства при наведении мышки. Применил кручение на картинки. NMitra Пожалуйста! Приятно, что записи имеют применение. Отличный блог, многое искал и нашел как раз в вашем блоге.