Сделайте дизайн сайта - Как сделать макет или дизайн сайта в Photoshop

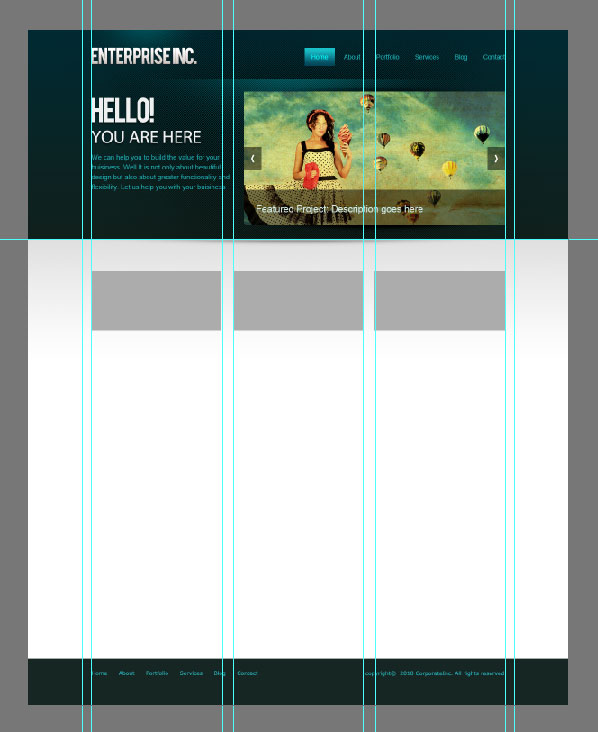
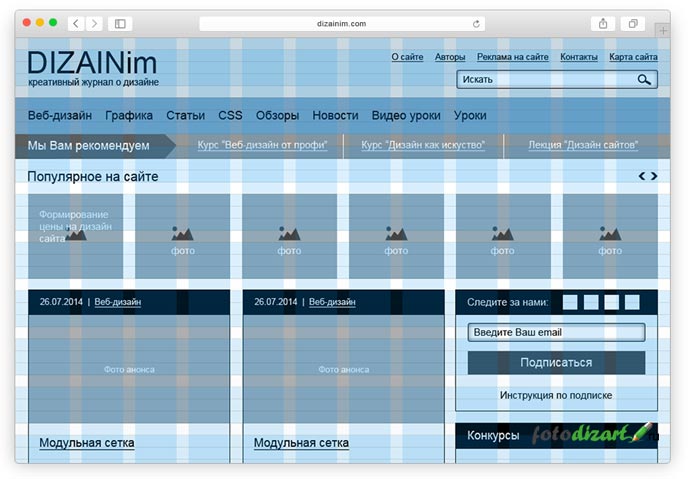
Как сделать макет или дизайн сайта в Photoshop
Брекет системы являются идеальным решением, если у вас неправильный прикус, кривые зубы, расщелины между зубами и т. Если вам наскучило однообразие в сексе, вы желаете от него срочно избавиться, мы рекомендуем воспользоваться возможностью и осуществить заказ на сайте онлайн сексшопа, где вашему вниманию будет представлено огромное разнообразие предложений для него и для нее. При диагностировании заболеваний сосудов применяется специальная методика, дуплексное сканирование сосудов, позволяющая выявить начало болезни еще до появления симптомов ее проявления. Все сосуды просматриваются специальным датчиком.












Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания. Сделать дизайн можно во многих программах. Создание сайта в photoshop — наиболее удобный способ. Это мнение экспертов в области веб-мастеринга. В нем можно рисовать макеты, формы и отдельные элементы.






| 224 | Все сервисы Хабра. Я заметил, что некоторые делают сайты в фш, макеты там, направляющие, а надо ли это? | |
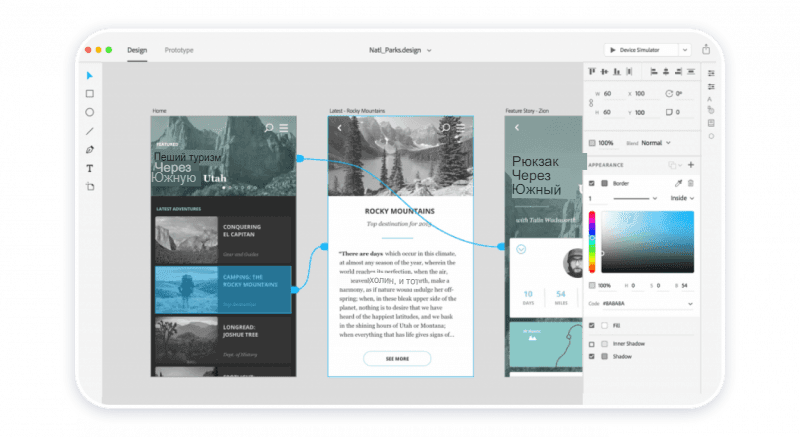
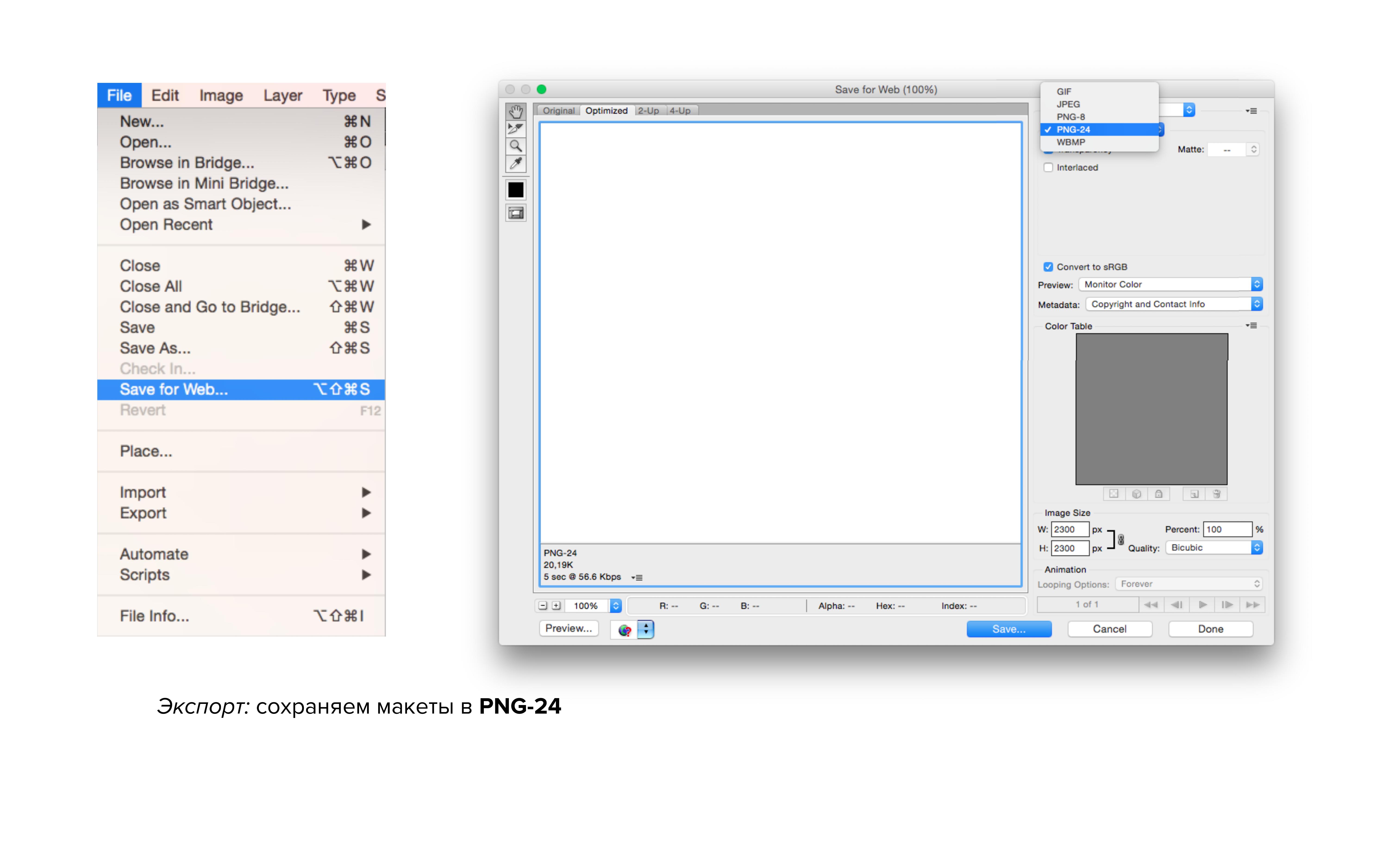
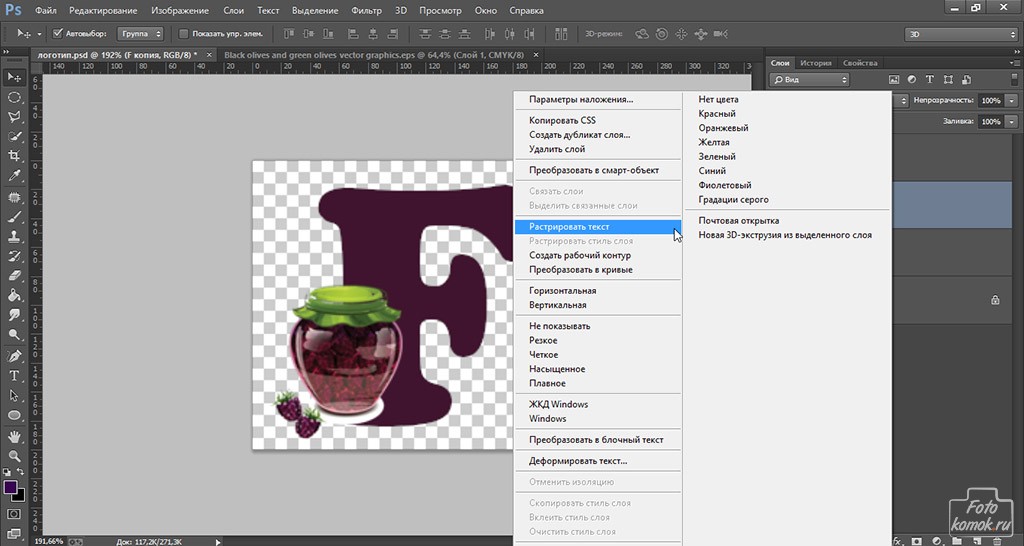
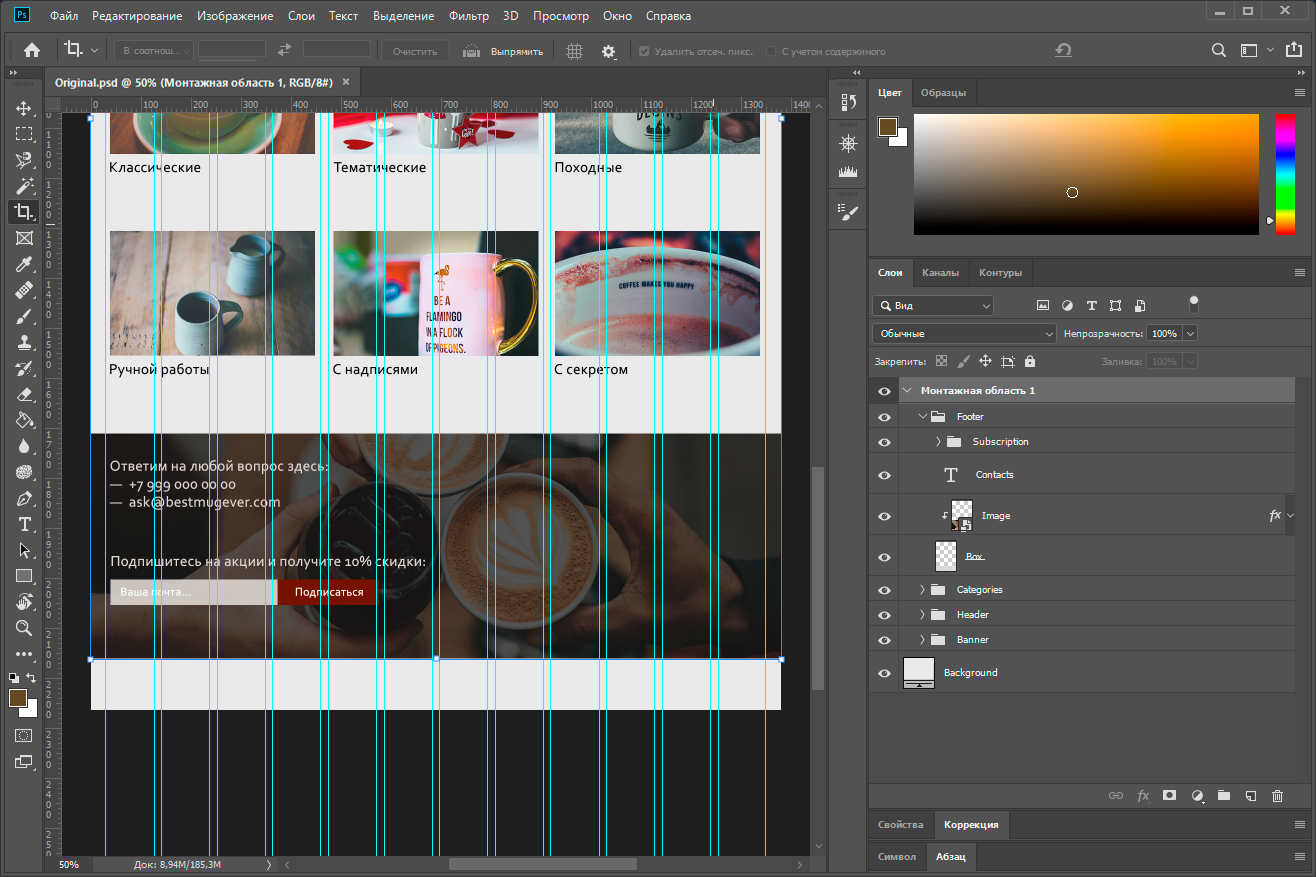
| 487 | Освойте основы работы с Photoshop для веб-дизайна: настройка интерфейса, слои, текст, экспорт изображений и многое другое! Photoshop является одним из самых популярных инструментов для веб-дизайнеров, благодаря его многофункциональности и возможностям для работы с графикой и изображениями. | |
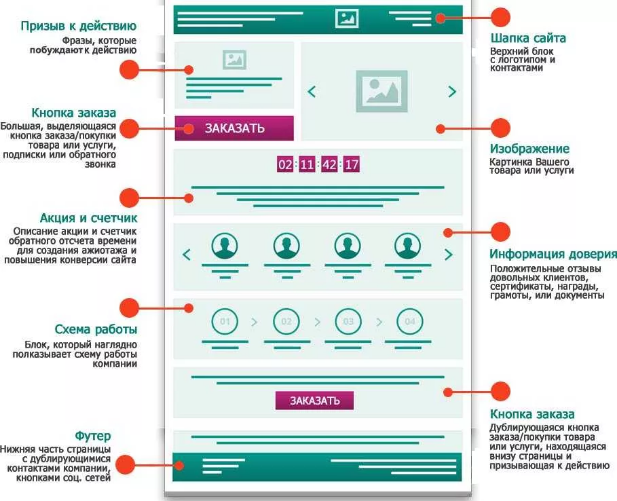
| 92 | Подготовили для вас большую инструкцию про макет сайта. | |
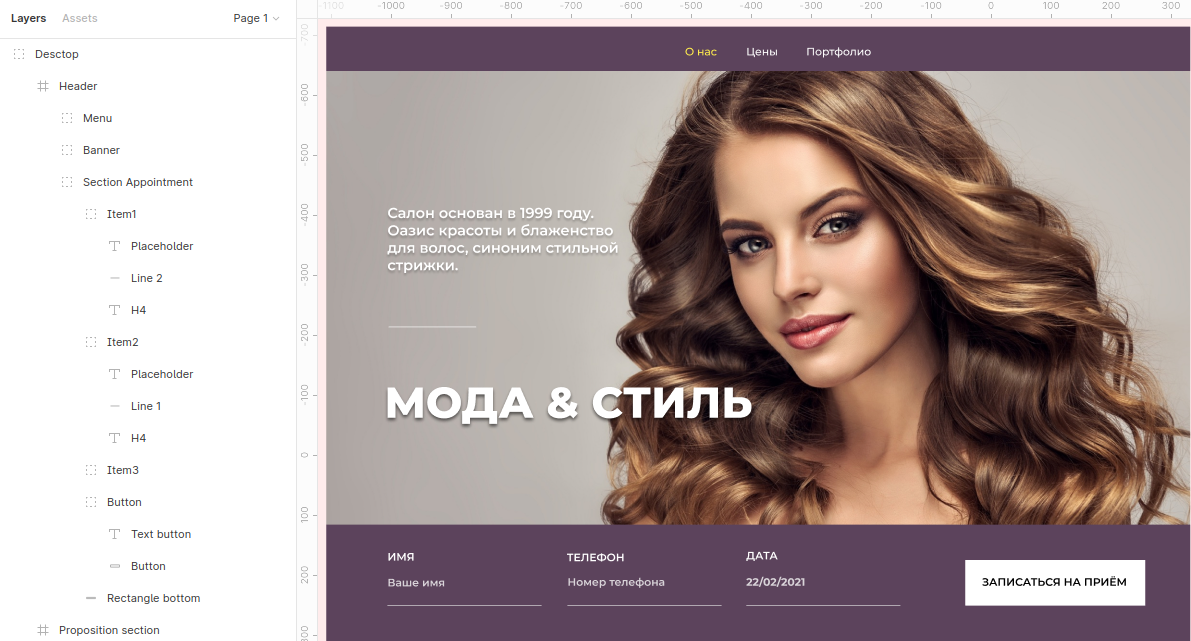
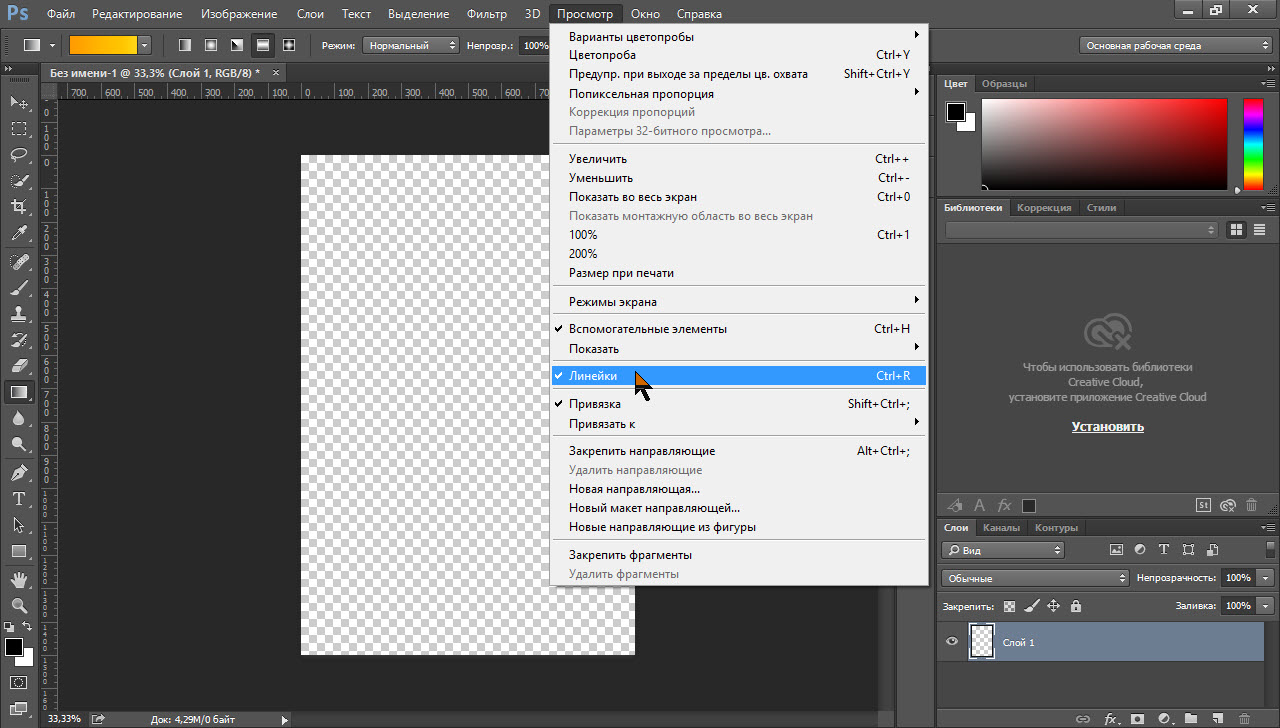
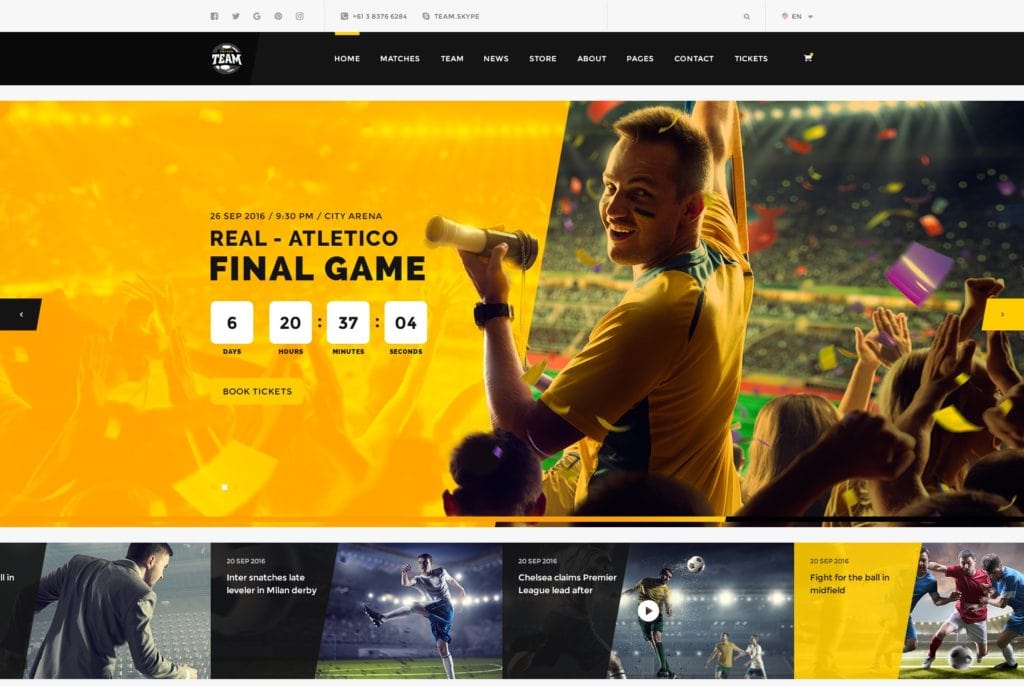
| 88 | В появившемся диалоговом окне установите нужные параметры для нового документа, такие как размер, разрешение, цветовую модель и т. Шаг 2: Создайте макет сайта Используя различные инструменты и функции Photoshop, создайте макет вашего сайта, включая все элементы, которые вы хотите использовать на сайте, такие как заголовки, текст, изображения, кнопки и т. | |
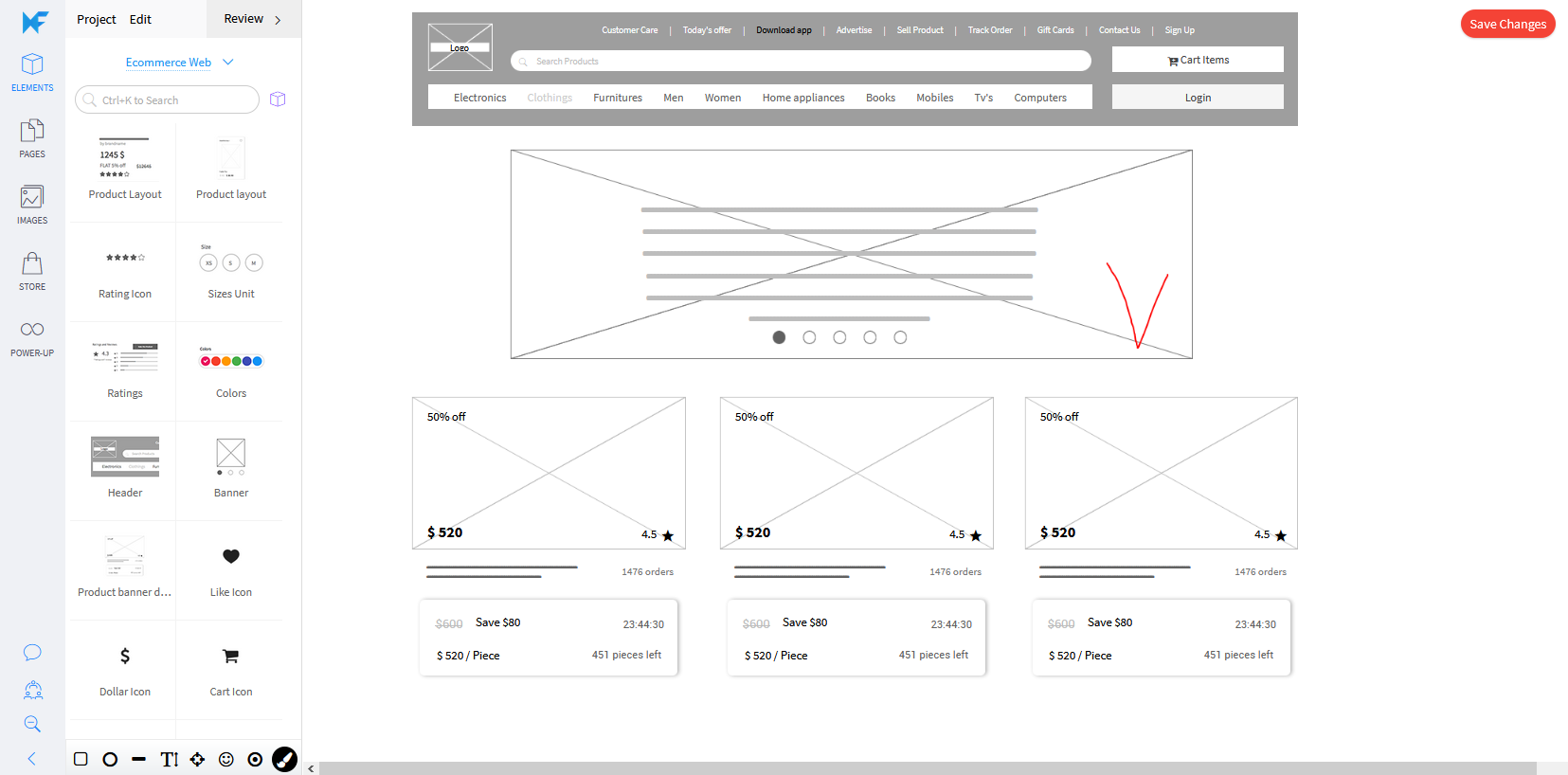
| 68 | Быстро создавайте вайрфреймы приложений и веб-сайтов, пользуйтесь заметками для записи идей, составляйте карты пути пользователя и собирайте источники информации. | |
| 461 | Один из самых популярных редакторов, используемых при разработке дизайна сайта — это Adobe Photoshop «фотошоп». Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера. | |
| 393 | Бесплатные курсы по it-профессиям на FreeTutorials. | |
| 210 | Разместите свою композицию в макете книги и примените реалистичную форму и освещение с помощью инструментов трансформирования и стилей слоев. Скачать Photoshop бесплатно. | |
| 165 | Автор: Инна Дитяшова. Голосов: Рейтинг: 3. |
Как создать макет сайта, интересуется не каждый второй. А все потому, что не все понимают необходимость отрисовки будущего сайта. А ведь это схема, согласно которой вы получите такой ресурс, какой вам нужен.