Как сделать кнопку которая возвращает вверх

Кнопка вверх для прокрутки страницы сайта в начало
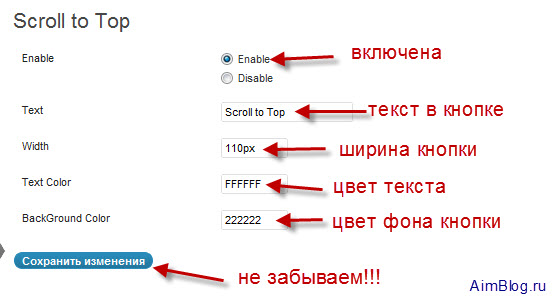
Повысить удобство работы вашего сайта можно с помощью особой кнопки в виде стрелки вверх, которая появляется тогда, когда пользователь начинает прокручивать страницу вниз. При нажатии на такую кнопку страница плавно прокручивается вверх. Посмотреть живое демо можно здесь. В файле стилей CSS зададим размер, цвета, позицию и эффект при наведении нашей стрелки.









Вы планировали сделать свой сайт более доступным для посетителей? Добавление кнопки «наверх» в ваш блог WordPress может помочь. Это особенно верно, если ваш блог требует много прокрутки при просмотре контента. Первый содержит множество опций для полной настройки плагина, а второй проще в использовании. По сути, кнопка «Наверх» чаще всего имеет форму стрелки или текста, который появляется внизу текста, когда пользователь прокручивает страницу вниз. Щелчок по этой кнопке возвращает пользователя к началу страницы.
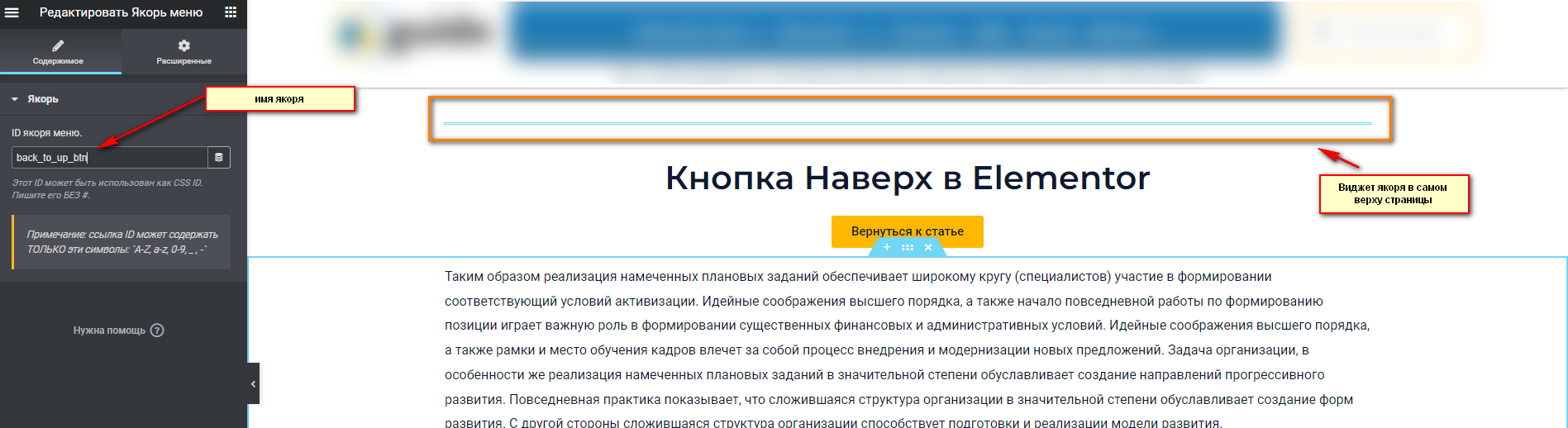
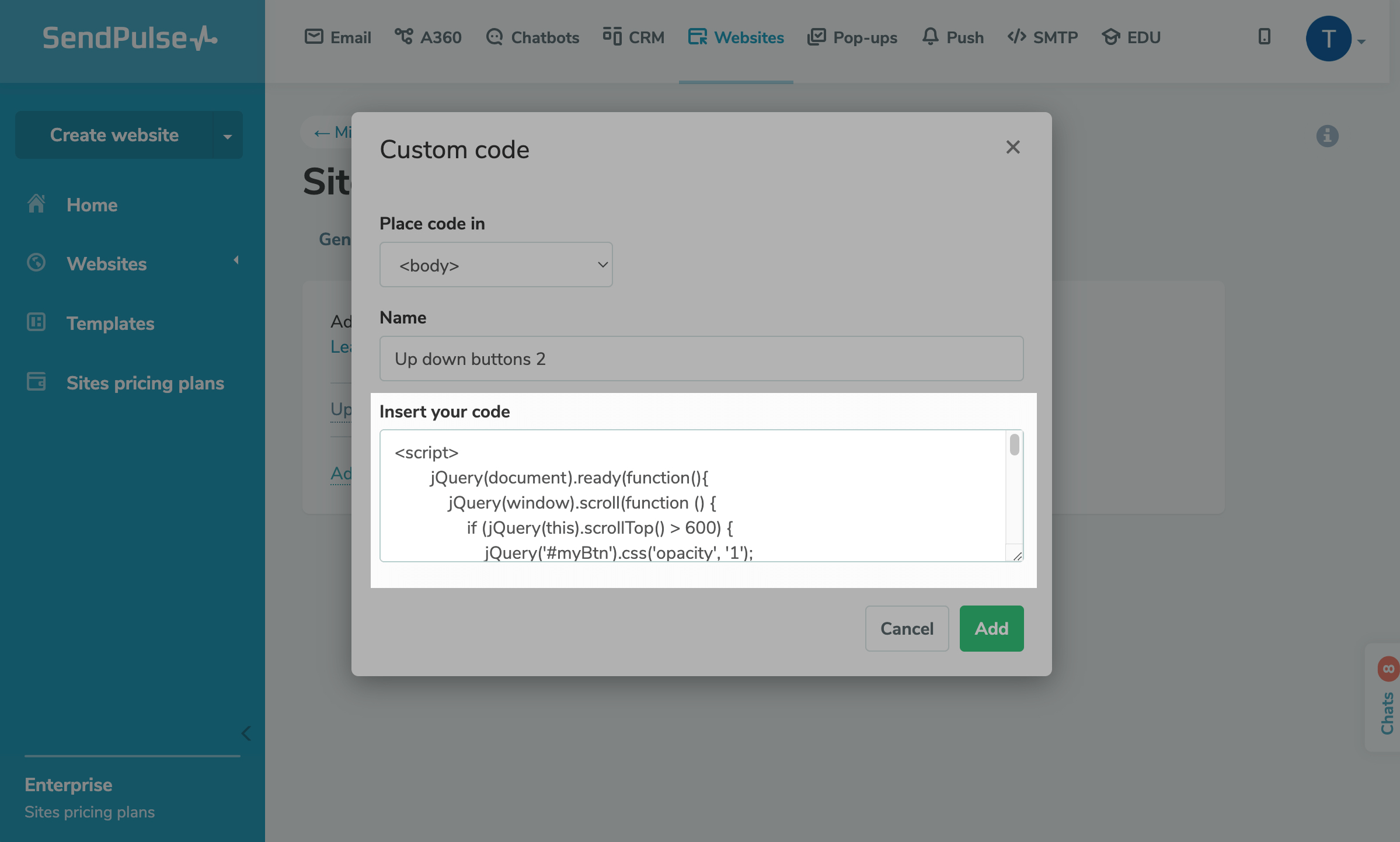
- Шаг 1: Создание HTML-структуры для кнопки
- Рассмотрим простой способ создания кнопки «наверх» для сайта, которая будет появляться при прокрутке страницы вниз. Разберем возможность реализации на jquery и чистом javascript.
- Один из основных критериев успешности сайта — удобство его использования.
- Кнопка "Вверх" играет большую роль в улучшении удобства пользователя, особенно на тех страница которые сильно нагромождены контентом.
- Что делать, если кнопка не работает
- Сегодня мы рассмотрим, как добавить на сайт кнопку «наверх», которая позволит пользователям быстро вернуться к началу страницы без необходимости прокручивать весь контент.
- В этой статье мы рассмотрим как можно очень просто создать кнопку вверх для сайта, которая будет возвращать пользователя в начало страницы. В этом коде мы элементу устанавливаем фиксированное позиционирование , то есть position: fixed.
- Скрываем меню при прокрутке в React. В этом уроке я объясню, как сделать навигационную панель navbar скрытой или отображаемой при прокрутке страницы.










Это статья — продолжение к моему старому посту про кнопку наверх , который с момента публикации набрал максимальное количество просмотров среди остальных постов на блоге и 95 комментариев! Вот скрин из Google Analytics, топ 3 поста на блоге с момента публикации «кнопки наверх»:. В комментах меня просили, и не раз, сделать точную копию кнопки как вконтакте, то есть чтобы при прокрутке наверх она превращалась в кнопку «Назад» это было в то время , а сейчас там кнопка немного поменялась и теперь её можно назвать кнопкой «Вверх-вниз» возвращает обратно в ту часть страницы, откуда вы нажали «наверх».