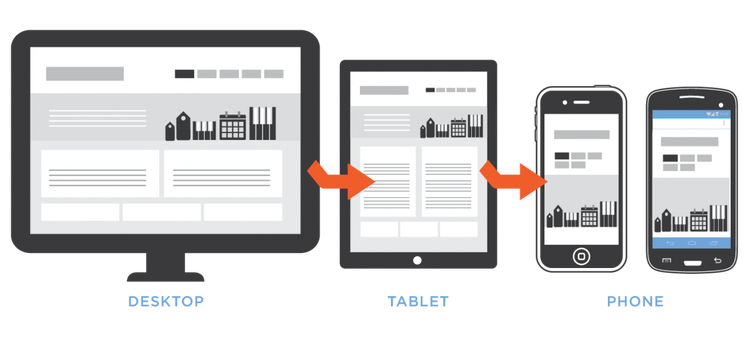
Как сделать размер сайта для любого экрана

Как сделать адаптивную верстку для сайта?
Google объявил , что с 21 апреля в поисковый алгоритм будет включен фактор дружественности сайта к мобильным устройствам. Повлияет это нововведение на основную выдачу Google или только на результаты мобильного поиска, будет видно позднее. А пока мы советуем нашим клиентам и читателям задуматься об адаптации своих сайтов под мобильные устройства и предлагаем несколько способов сделать это быстро.












Если 10 лет назад список адаптивных дизайнов на сайтах можно было бы уместить на одном листе А4, то сейчас правила «хорошего тона» в плане отображения сайтов по умолчанию предполагают наличие адаптивной верстки или полноценных мобильных версий. Виной тому стали как раз смартфоны — поскольку на мобильных устройствах не хватает ширины экранов, пользоваться «стандартной» версткой с телефонов очень неудобно, отсюда — падение посещаемости и конверсии. Подробный гайд по созданию адаптивных макетов выходит за рамки этой статьи здесь справится только большой и подробный курс , но мы расскажем, что это за верстка такая, какими инструментами достигается оптимизация сайта для разных экранов и где можно найти эти самые подробные гайды. Базовым принципом адаптивной верстки выступает отсутствие двух проблемных моментов.
- Напишите нам
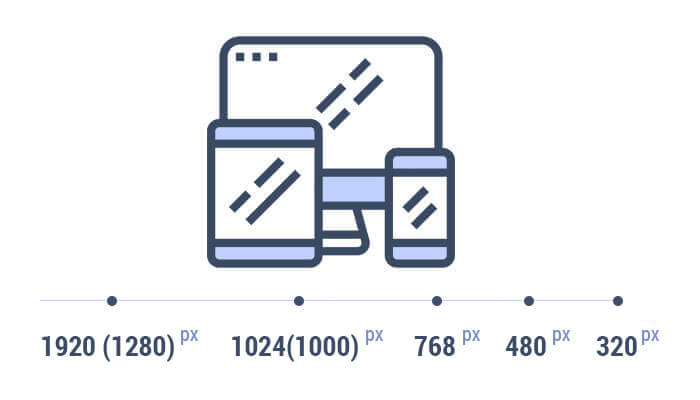
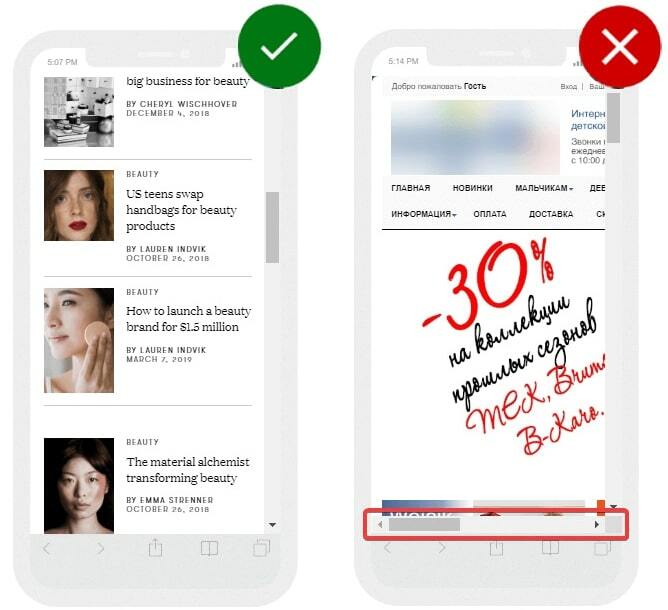
- Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс. Доля мобильного траффика растет с каждым годом, поэтому времена, когда сайт разрабатывался только для компьютеров, давно позади.
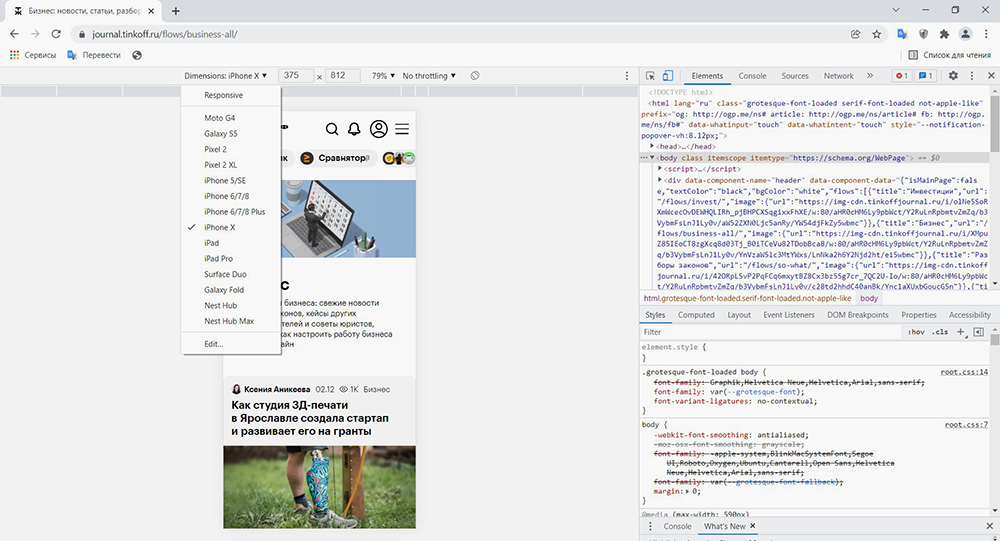
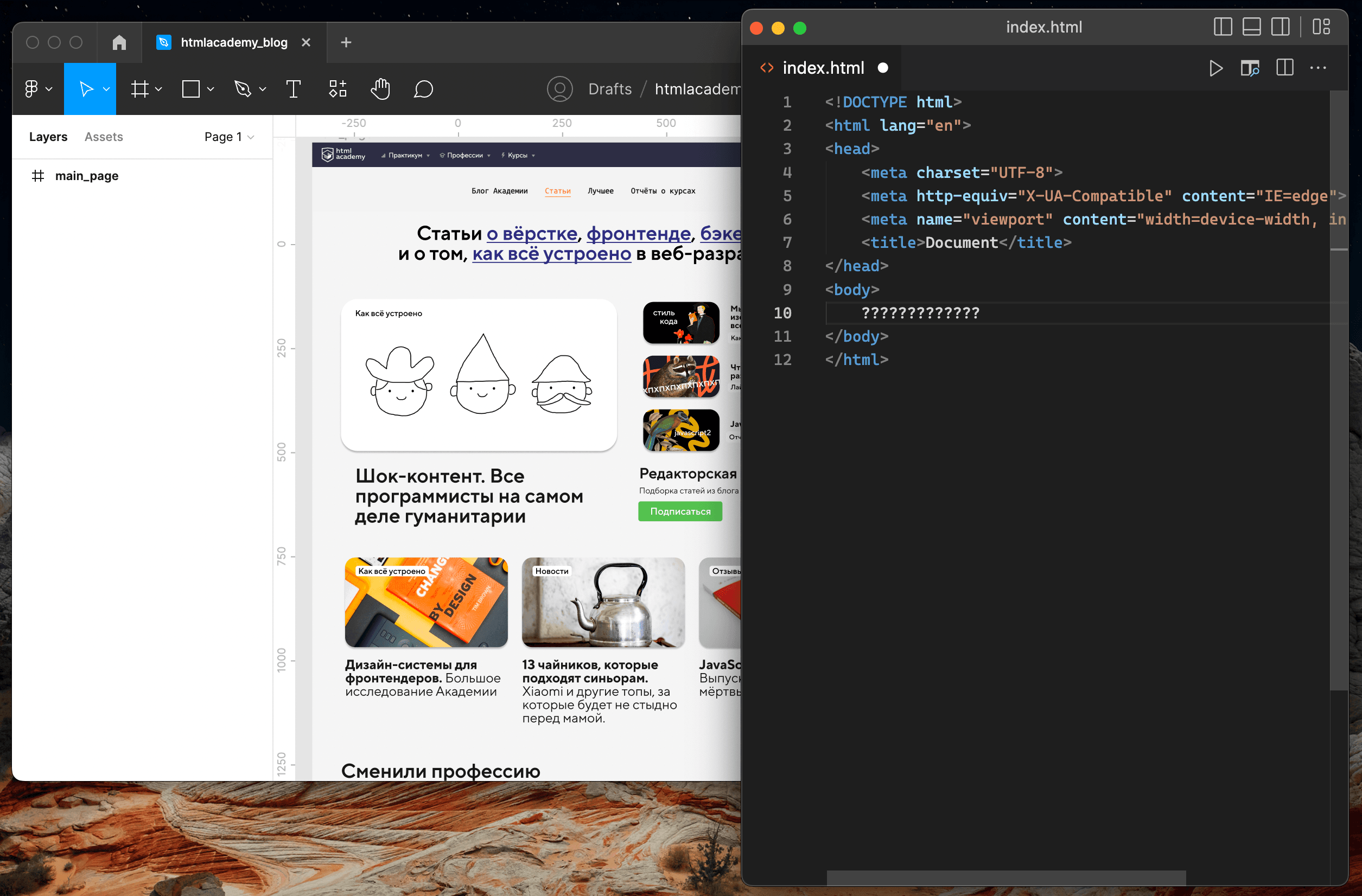
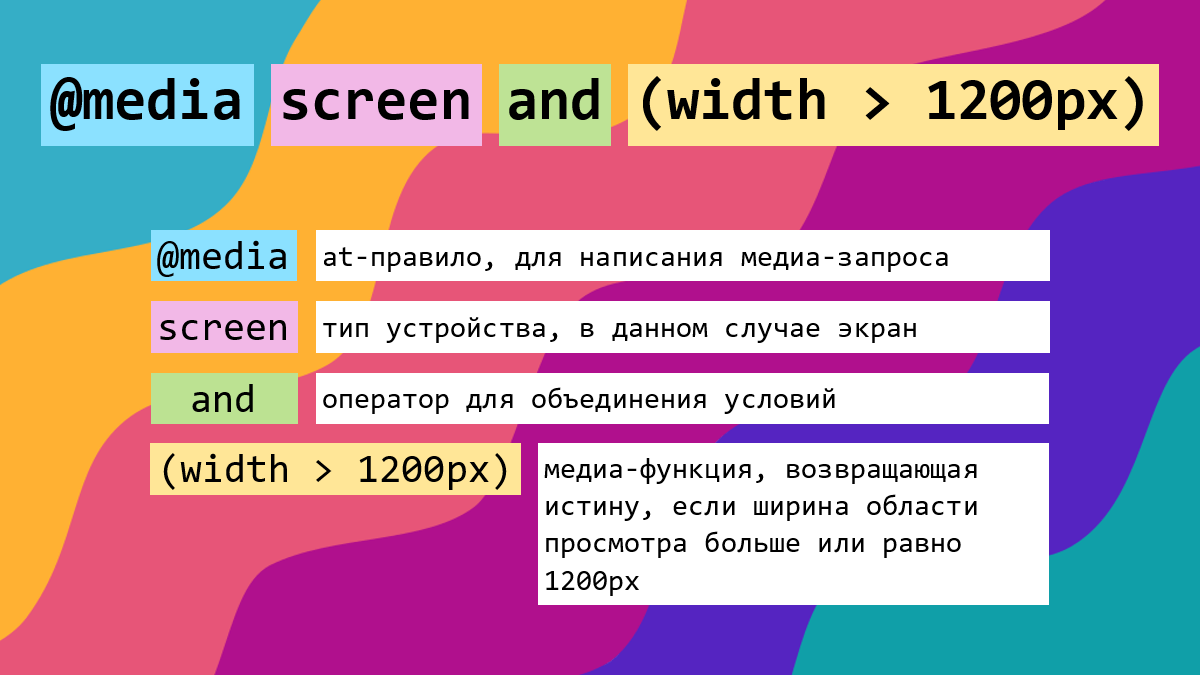
- Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя.
- Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов. Вёрсткой занимается фронтенд-разработчик.
- Адаптивный дизайн
- Рассказываем и показываем, как создавать удобные сайты, которые будут хорошо выглядеть на разных мониторах.
- JavaScript Developer. Поиск Настройки.
- Время для нового проекта! Сегодня мы сделаем основу для адаптивного сайта.












Главная » Все статьи » Маркетинг » Как сделать мобильную версию сайта? Все статьи , Маркетинг. Разработчики понимают, что во время бума мобильных устройств без мобильных версий сайтов никак не обойтись.